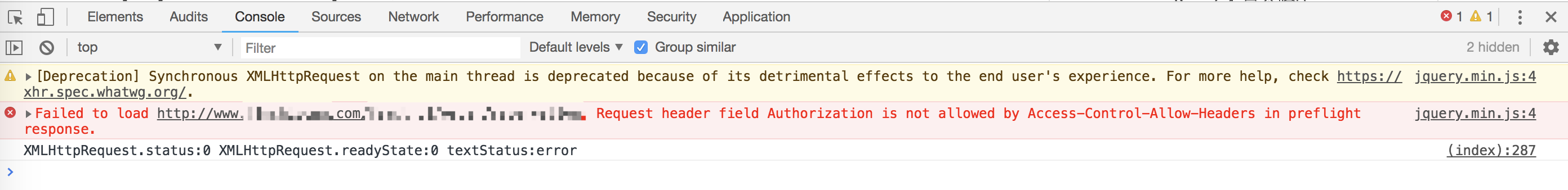
JS 跨域请求 报错 Request header field Content-Type is not allowed by Access-Control-Allow-Headers
遇到问题:跨域请求 报 Request header field Content-Type is not allowed by Access-Control-Allow-Headers

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:
//TODO Access-Control-Allow-Headers 参数设置为 * 或者 逗号分隔定义参数
header("Access-Control-Allow-Headers: *");
//或
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, version, uid, token, language");这样才能继续发正式的post请求。